本篇文章给大家介绍分享一些VSCode开发必备常用插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
相关推荐:《vscode教程》
Visual Studio Code必备常用插件
红色为强力推荐,不容错过 o(∩_∩)o
Chinese (Simplified) Language Pack for Visual Studio Code
简体中文包
Prettier - Code formatter
最强格式化,不接受反驳(在应用商店中卸载JS-CSS-HTML Formatter以免出现保存时自动格式化了)
HTML Snippets
超级实用且初级的 H5代码片段以及提示
Code Runner
代码编译运行看结果,支持众多语言
GitLens
丰富的git日志插件
vetur
vue语法高亮、智能感知、Emmet等
HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式。新版已经支持scss文件检索,这个也是必备插件之一
Auto Close Tag
匹配标签,关闭对应的标签。很实用【HTML/XML】
Auto Rename Tag
修改 html 标签,自动帮你完成尾部闭合标签的同步修改
Path Intellisense
路径智能提示
JavaScript (ES6) code snippets
该插件为JavaScript、TypeScript、HTML、React和Vue提供了ES6语法支持。
Live Server
浏览器实时刷新。右键“Open With Live Server”开启
open in browser
从浏览器中查看html文件,使用系统的当前默认浏览器
Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
ESLint
ESLint代码检测校验
vscode-icon
让 vscode 资源树目录加上图标,必备良品!
Debugger for Chrome
让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试,真666~
IntelliSense for CSS class names in HTML
把项目中 css 文件里的名称智能提示在 html 中
minapp
微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)
CSS Peek
追踪至样式表中 CSS 类定义的地方
ctrl+鼠标左键点击class 或 鼠标右键“跳转到定义(F12)”
Manta’s Stylus Supremacy
格式化stylus
jQuery Code Snippets
jquery 重度患者必须品
Class autocomplete for HTML
编写html代码的朋友们对html代码的一大体现就是重复,如果纯用手敲不仅累还会影响项目进度,这款自动补全插件真的很棒;
JavaScript Snippet Pack
针对js的插件,包含了js的常用语法关键字,很实用;
Path Autocomplete
路径智能补全
beautify
格式化代码的工具,可以格式化JSON|JS|HTML|CSS|SCSS,比内置格式化好用
HTMLHint
html代码检测
VSCode Great Icons
另一款资源树目录图标
colorize
会给颜色代码增加一个当前匹配代码颜色的背景,非常好
Color Info
提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
vscode-fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
Document This
js 的注释模板 (注意:新版的vscode已经原生支持,在function上输入/** tab)
filesize
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间
Bootstrap 3 Sinnpet
常用 bootstrap 的可以下
VueHelper
vue代码提示
Bookmarks
一个书签工具,还是很有必要的
tortoise-svn
SVN的集成插件
推荐主题
注:文件-首选项-颜色主题 里设置切换
Dracula Theme
One Dark Pro
monoka
一元函数微分学
需求分析
用户空间驱动
天猫
SpringMVC的常见注解
人手检测
打包
ida
Lock
condition
libpq
csp
智能指针
升压ic
uart串口通信
RBF神经网络
AQS
数据内存对齐数
P3C
传输层
分享一些VSCode开发常用插件
news/2024/7/16 6:56:50
相关文章
【Java】【高精度】【组合数】【递推】poj1737 Connected Graph
http://blog.csdn.net/sdj222555/article/details/12453629 这个递推可以说是非常巧妙了。 import java.util.*;
import java.io.*;
import java.math.*;public class Main{static BigInteger[] gnew BigInteger[60];static BigInteger[] fnew BigInteger[60];static BigIntege…
jquery LigerUI是什么?
jQuery LigerUI是基于jQuery而设计的一系列UI插件集合,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展,使用UI可以帮助开发者快速地创建友好的用户界面。 相关推荐:《jQuery教程》 jquery LigerUI 快速开发UI框架 LigerUI 是…
兼容性—IE6/7下带有overflow:hidden属性的父级元素包不住带有position:relative属性的子元素...
IE6/7下带有overflow:hidden属性的父级元素包不住带有position:relative属性的子元素 <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Document</title><style>.box{width: 20…
随机存取存储器(RAM)的最大特点是什么?
随机存取存储器(RAM)的最大特点是:一旦断电,存储在其上的信息将全部消失,且无法恢复。RAM既可向指定单元存入信息又可从指定单元读出信息;任何RAM中存储的信息在断电后均会丢失,所以RAM是易失性…
Hive:ORC File Format存储格式详解
一、定义 ORC File,它的全名是Optimized Row Columnar (ORC) file,其实就是对RCFile做了一些优化。据官方文档介绍,这种文件格式可以提供一种高效的方法来存储Hive数据。它的设计目标是来克服Hive其他格式的缺陷。运用ORC File可以提高Hive的…
IP地址的表示、分类以及路由器是如何连接多个网络的.md
IP的表示方式 我们知道ipv4地址是由32位构成的,我们通常将32位划分为四等分,每一份之间用.隔开,并且每一份用我们熟悉的十进制表示,如下就是一个ip地址 1 8.210.247.5 IP地址的分类 为了更方便的管理IP地址,我们人为的…
impala集成sentry
2019独角兽企业重金招聘Python工程师标准>>> ##1、安装配置sentry 详细步骤见上一篇安装配置sentry。 ##2、配置impala 注:以下配置未集成kerberos安全认证 在/etc/imapla/conf目录下创建sentry-site.xml文件,并添加: <propert…
JS实现点击参数面板按钮显示或隐藏数据
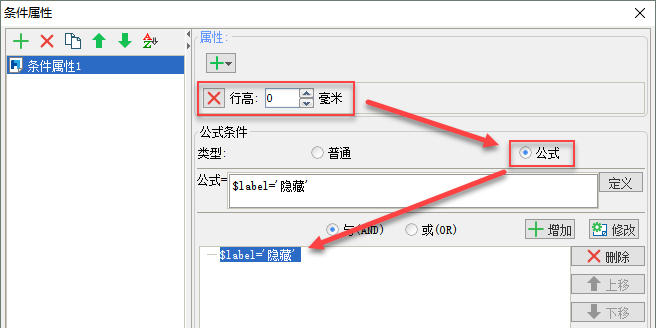
当报表中列出数据太多时,想通过显示按钮隐藏明细数据只显示统计数据。如下图示例,那么该如何实现呢?本文以FineReport为例,来讲述JS如何实现点击参数面板按钮显示或隐藏数据。 打开报表
在参数面板添加一个标签控件,控…